W poprzednim poście z serii knockoutjs mówiłem, jak mniej więcej knockoutjs działa. W tym wpisie omówię budowę tej biblioteki, zapraszam 🙂
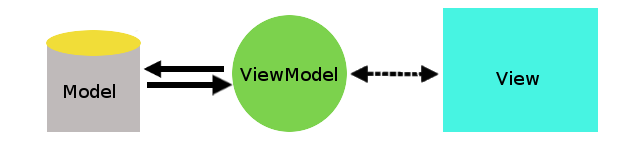
Knockout.js działa na podstawie wzorca Model-View-ViewModel (MVVM) który jest nie co inny niż klasyczne podejście Model-View-Controller (MVC). We wzorcu MVC model jest odpowiedzialny za przechowywanie danych, view reprezentuję dane na widoku. Knockoutjs zamiast controllera używa ViewModel jako łącznika po miedzy modelem i widokiem.
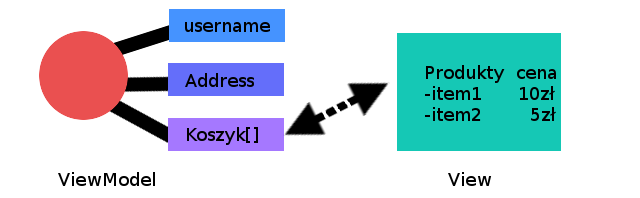
 W poprzednim poście wspomniałem o przykładzie z koszykiem w którym przechowujemy elementy, kontynuując tamten przykład, wyjaśnię jak to będzie wyglądać używając wzorca MVVM.
W poprzednim poście wspomniałem o przykładzie z koszykiem w którym przechowujemy elementy, kontynuując tamten przykład, wyjaśnię jak to będzie wyglądać używając wzorca MVVM.
- Model: Jest to miejsce koszyka w którym przechowywane są dane za pomocą bazy danych, cookie czy innej formie przechowywania danych. Knockout’a nie interesuję w jakiej formie przechowujemy dane, od nas jest zależne jak dane trafią do Knockout’a. Standardowo, dane są ładowane albo zapisywane przy użyciu wywołań AJAX.
- View: Wyświetlanie koszyka przy pomocy HTML/CSS. Po podłączeniu widoku do ViewModel, wszelkie zmiany będą automatycznie wyświetlane.
- ViewModel: Czysty obiekt JavaScript’owy reprezentujący koszyk, który przechowuję listę produktów i metod do zapisu czy odczytu aby móc oddziaływać z modelem. Po połączeniu widoku z ViewModel, aplikacja martwi się już tylko manipulowaniem obiektów (Knockoutjs dba o widok).
Observables
Knockout.js używa observables (obserwatorów) do śledzenia właściwości w ViewModel. Według koncepcji działają jak normalne JavaScript’owe zmienne, ale pozwalają Knockout’owi obserwować ich zmiany i automatycznie aktualizować istotne miejsca w widoku.
Bindings
Observables są tylko zmiennymi ViewModel’u. Do połączenia komponentów w widoku musimy połączyć/bind/zbindować/powiązać/wiązać/związać element HTML z zmienna ViewModel’u czyli observable. Po takim połączeniu element observable jest gotowy aby wejść w płynną interakcje z ViewModel’em i automatycznie aktualizować wszelkie zmiany.
W Knockout’cie występuje kilka wbudowanych powiązań, które są odpowiedzialne za wygląd interface’u użytkownika po przez observable. Najczęstszym wiązaniem jest wyświetlanie wartości przez obserwowalną właściwość, ale również można zmienić ustawienia, aby wartość wyświetliła się gdy zostanie wykonana jakaś akcja kiedy użytkownik kliknie daną metodę ViewModel’u. Więcej wyjaśni się w następnym wpisie gdzie przedstawię przykłady z użyciem Knockout’a.
Podsumowując
Głównymi elementami jakie występują w Knockout.js to wzorzec MVVM, observables, wiązania/binding. Wystarczy zrozumieć te elementy i możliwości manipulowania wyświetlanymi danymi będzie prosta w nauce. W następnym poście przykłady z użyciem Knockout.js.
Pozdro 🙂