W tym poście spróbuje rozpisać jak wyobrażam sobie tworzenie projektu. Opiszę jakie technologie, języki, frameworki i ide chce użyć. Stopniowo w kolejnych postach, będę opisywać problemy jakie napotkałem podczas tworzenia gry.
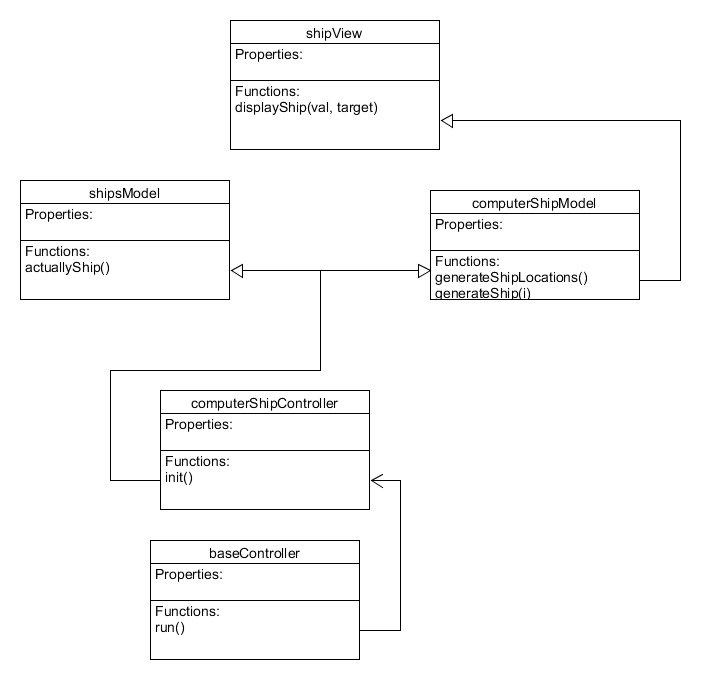
Jednym z ciekawych zadań to rozrysowanie architektury. Wstępnie naszkicowałem kwadraciki i połączyłem strzałkami, jak co działa i w jakiej kolejności poszczególne elementy się wykonują.
W każdym następnym poście będę wrzucać nowy screen z rozrostem architektury, będzie można w ten sposób porównać struktury, te z wczesnych etapów z tymi w późniejszych.
Głównym językiem będzie JavaScript z mini elementami ecmascript6, w projekcie znajdą się testy w jasmine, a to wszystko rodzić się będzie w visual studio code. Wszystko jest wrzucane na githuba, więc do wydawania poleceń używam Cmder’a (taka konsolka ala linux). Oczywiście vsc oferuje comitowanie etapów pracy, ale jakoś czuję się bezpieczniej używając konsoli. Uważam, że wtedy mam pełną kontrolę nad gitowymi poleceniami i panuję nad tym co się dzieje.
Co do struktury plików, nie wiem jak nazwać byt który stworzyłem, ale uznajmy, że jest to pseudo MVC 🙂
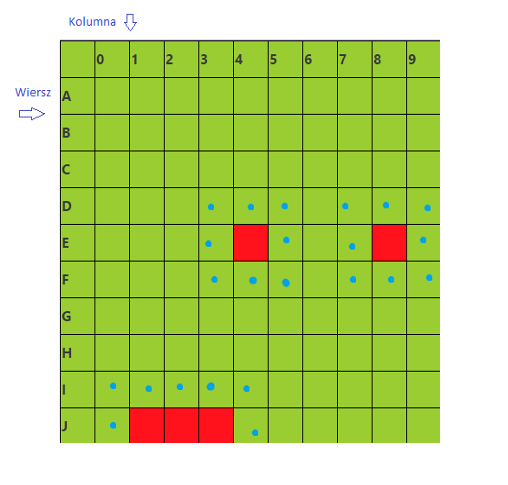
Do tej pory stworzyłem generowanie „statków” 😀 musimy sobie wyobrazić, że czerwone kwadraty to statki 🙂 Planszę tworzę używając html’a wraz z bootstrapem, zaś logika kryje się pod js’em.
Na samym początku startuje baseController który inicjalizuje pola dotyczące komputera statków. Gdy pola są już wypełnione, uruchamia się metoda do ustawiania lokacji a wewnątrz niej wykonuję się cała magia.

W sumie są dwie główne metody, do generowania pola, przykładowo „01”, „46” wartości te odpowiadają w widoku nazwą pól „A1”, „D6” oraz metoda do inicjalizacji obiektu „statek” a dokładniej jego właściwości „location”. W ten sposób obiekt „statek” przechowuje pola określające lokalizację statku na mapie.
Po zwróceniu wartości składającej się z dwóch cyfr, metoda która jest odpowiedzialna za lokacje, przypisuje do konkretnego obiektu „statek” jego położenie, po czym wywoływana jest metoda odpowiedzialna za wyświetlanie tego kwadracika na planszy. W ten sposób kończy się praca pierwszego startu aplikacji. Statki w grze można ustawiać, poziomo albo pionowo, nie wolno po skosie. Za pozycję statku odpowiada jedna zmienna która losuje albo 1-poziomo albo 0-pionowo.

ObiektStatek = {hits, location, locationAroundShip}
Wstępnie uznałem, że jeden obiekt statek będzie miał w sobie trzy pola. Pole hits jest to pole które będzie informować o tym czy statek został trafiony czy nie, założenia są takie, że 0 oznacza nietrafiony, 1 trafiony. Location jest to pole które przechowuję wartości pól statku przykładowo 01, 02, 03 pierwsza cyfra informuję o wierszach(poziomo), druga o kolumnach(pionowo). Ostatnie pole locationAroundShip działa analogicznie tak jak location tylko przechowuje w sobie pole które otaczają statek(niebieskie kropki).
Na tym etapie muszę jeszcze przemyśleć metodę którą będzie sprawdzać, czy podczas generowania jednego statku, drugi nie wylądował na tym samym miejscu co już istniejący, oraz zastanowić się nad polami dookoła istniejącego statku. Jak wiadomo w grze statki nie wolno ustawiać jednego statku obok drugiego, musi dzielić je jedna kratka przerwy, po to potrzebuję „kropki” dookoła istniejącego statku.
Na obrazku, czerwone kwadraty to statki, kropko dookoła ich lokację na których nie może znaleźć się inny statek.
Jeżeli zauważysz jakikolwiek błąd, czy to merytoryczny, ortograficzny czy jakikolwiek inny, daj mi proszę znać mailem, albo pisząc komentarz 🙂

